文章目錄
什麼是麵包屑 Breadcrumb?
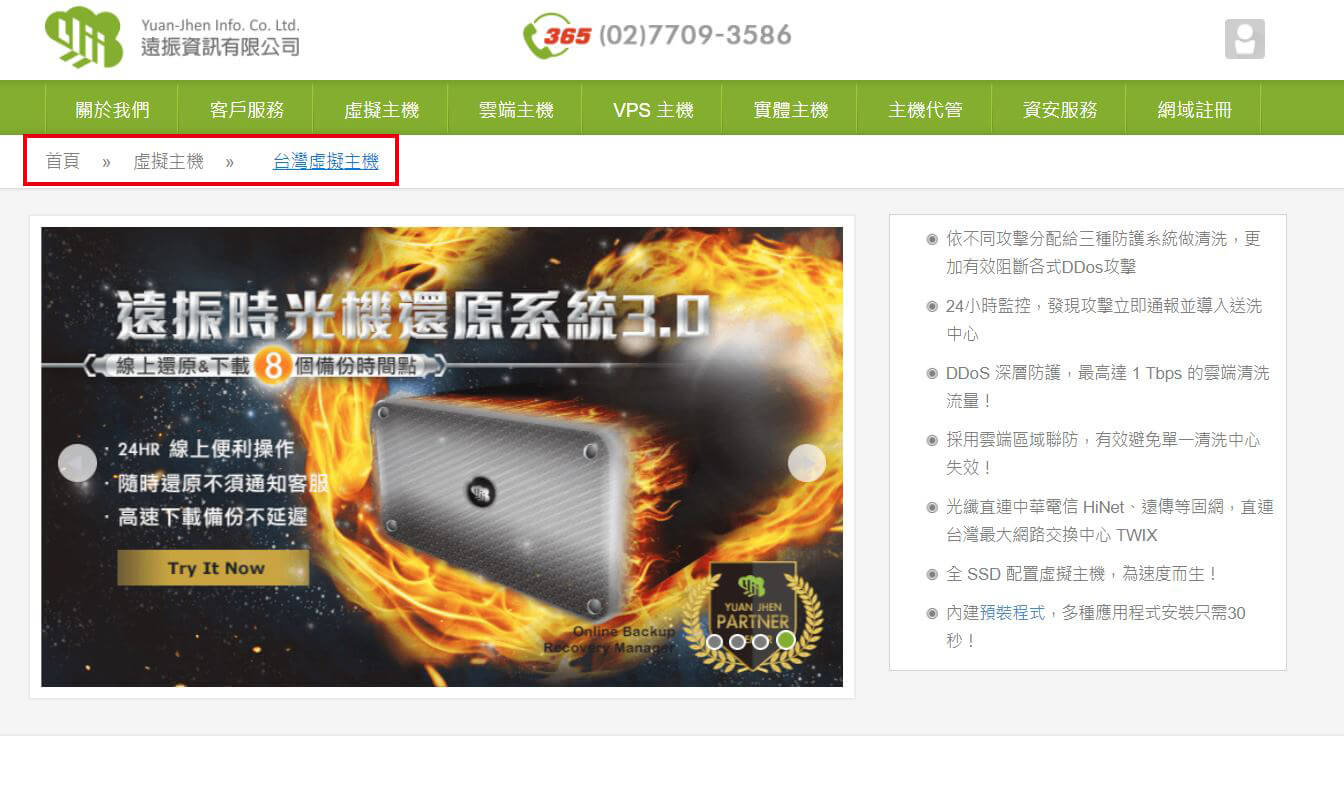
有在研究 SEO 技巧的讀者一定有聽過麵包屑 Breadcrumb,如果沒聽過也一定有看過它,其實它就是網站上的導覽列,是由一段一段文字所組成的路徑,每段都是可以點擊的,就像遠振官網上的這段文字。

它可以防止使用者在你的網站上迷路,尤其是頁面很多的網站一定會有導覽列,像是博客來除了全站分類外,也可以看到紅框框起來的導覽列。

除此之外 Google 也非常喜愛麵包屑,一些有麵包屑的網站在搜尋頁面上會有與其他網站不一樣的搜尋展示,這對於 Google 來說可以更快了解網站內容,讓你的網站搜尋排名更有機會登上第一頁。

對於一般網站要有麵包屑需要靠結構化標記來產生,還需要請懂網站的專業人員來寫,但使用 WordPress 的讀者,要為你的網站產生麵包屑就非常的簡單,只需要安裝外掛-Breadcrumb,安裝後也只要幾個步驟就可以輕鬆完成囉!欲使用WordPress 架站,你可以參考 WordPress 專屬優化主機方案請點此 > WordPress 主機

麵包屑 Breadcrumb 安裝與設定
Step 1:安裝好外掛後點選啟用。

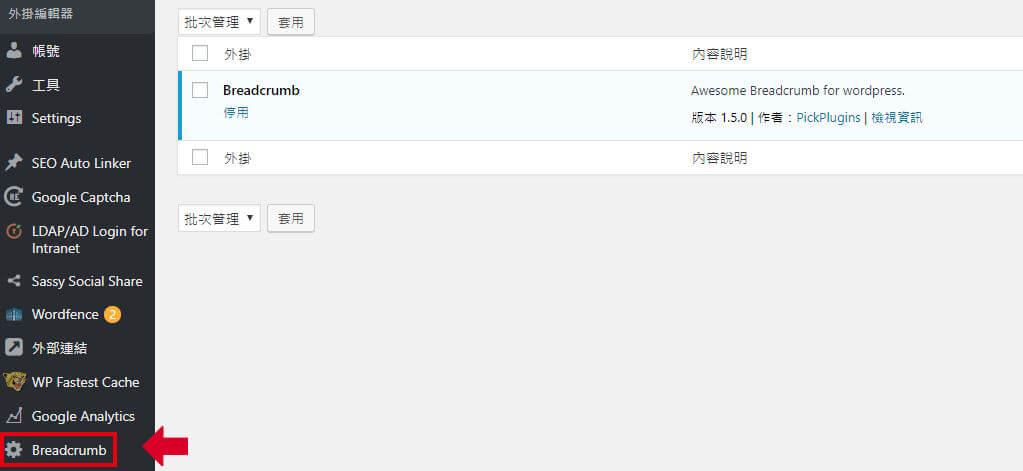
Step 2:啟用後可以在左側工具列看到 Breadcrumb,點入外掛內做設定。

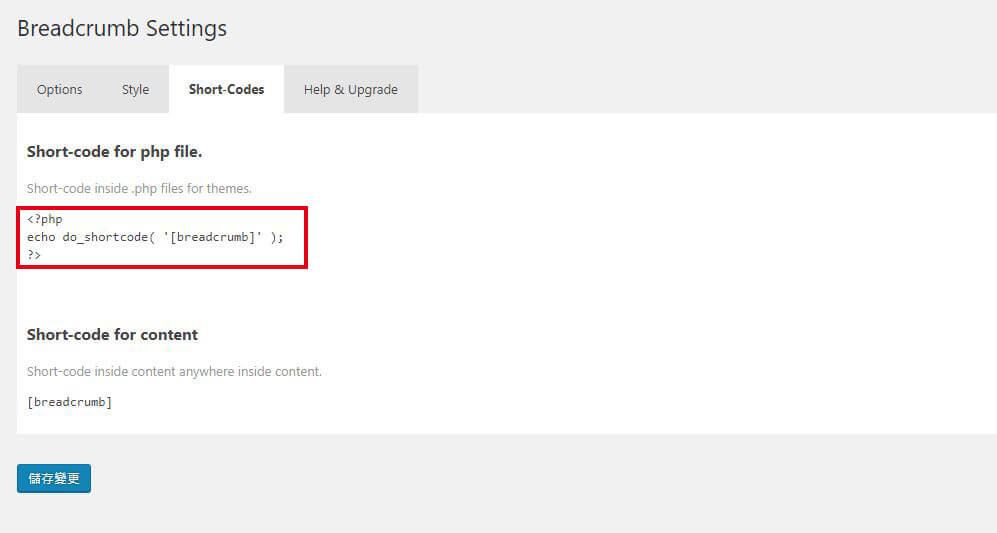
Step 3:請先至Short-Codes分頁,複製紅框內的程式碼。

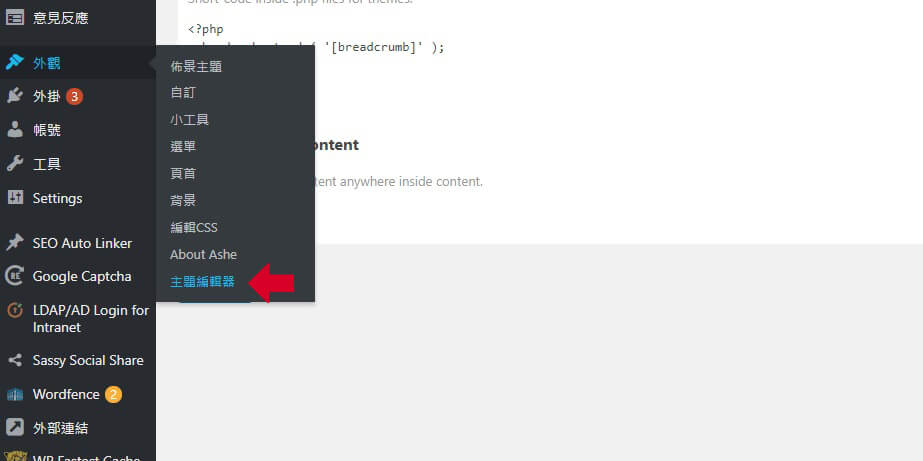
Step 4:來到主題編輯器加入程式碼。

Step 5:選擇想要放置麵包屑的頁面貼上程式碼,我希望可以在每篇文章的上方有導覽列,所以就將程式碼貼在single.php裡面。

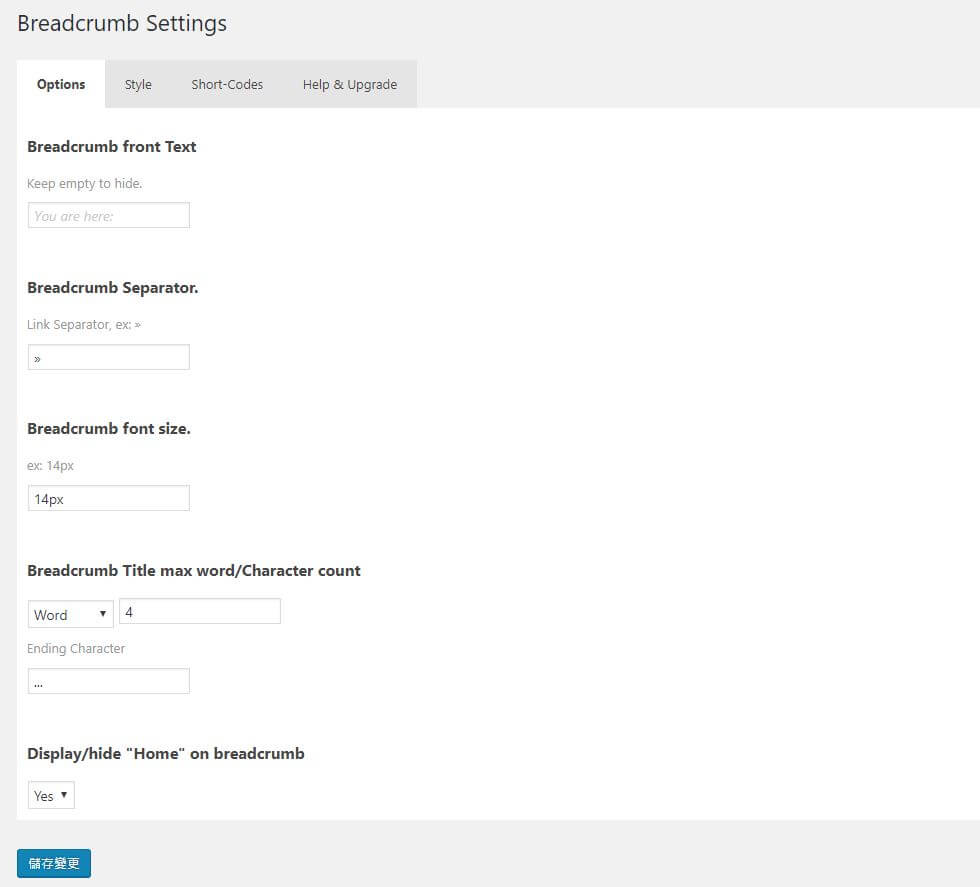
Step 6:回到 Breadcrumb 的設定頁面,依你想呈現的方式設定,完成後請按儲存變更。

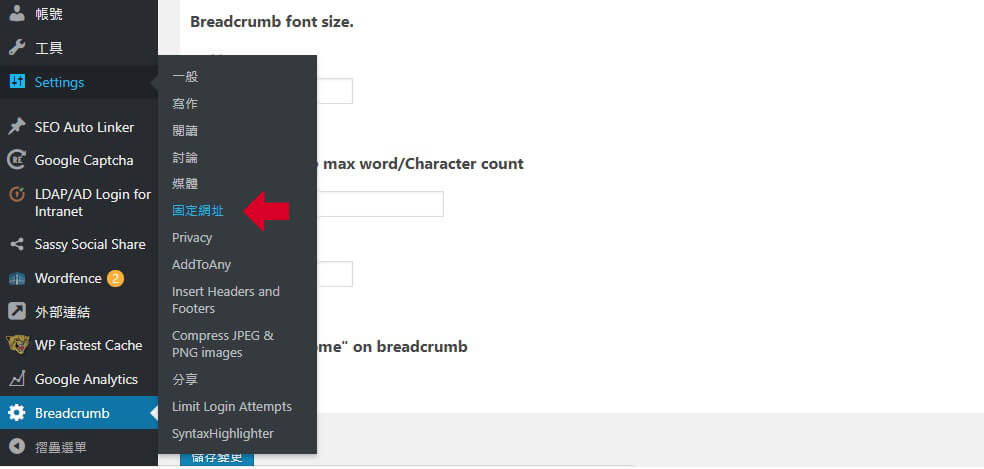
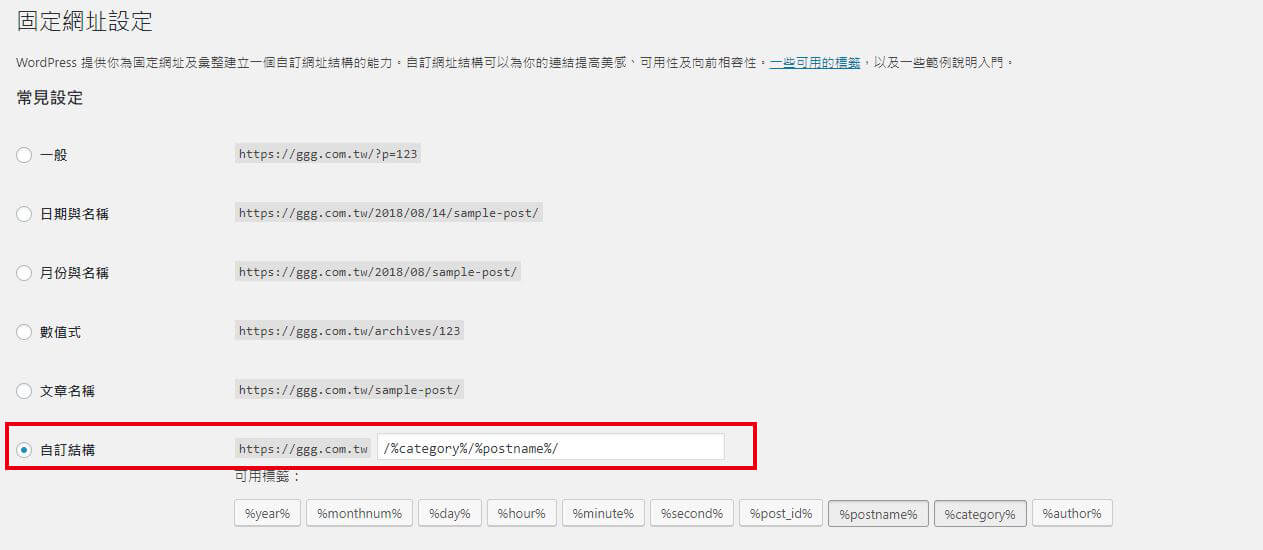
Step 7:接下來為了確保麵包屑的路徑是呈現我們想要的內容,需要到固定網址來做設定。

Step 8:請選擇自訂結構,將網址呈現方式設為類型(category)+文章名稱(postname)。

到這邊所有設定步驟就完成了,現在來到遠振Blog看看設定是否成功